











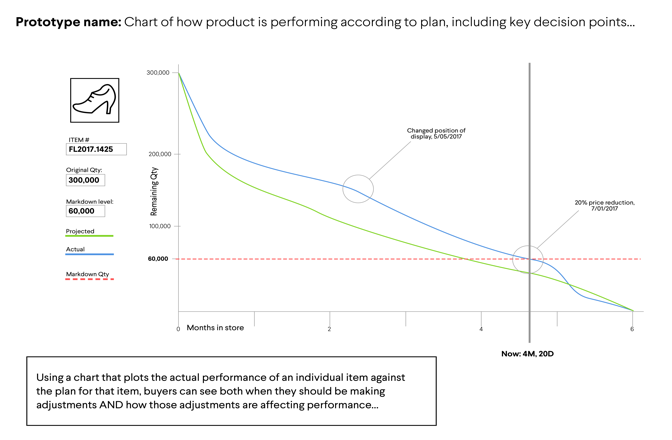
Great buyers use context to translate product performance data into compelling stories, but they’re doing a lot of extra work to peel the numbers away in order reveal the story.
Great buyers make smart decisions upfront, giving themselves levers to pull as they monitor a product’s performance. Quick and easy communication is key, but the tools don’t often support this.
Great buyers improve their mental model of the mechanics of the market by regularly reflecting on the performance of past purchases, but this is not always easy to do.










Time Travel

Slice & Dice

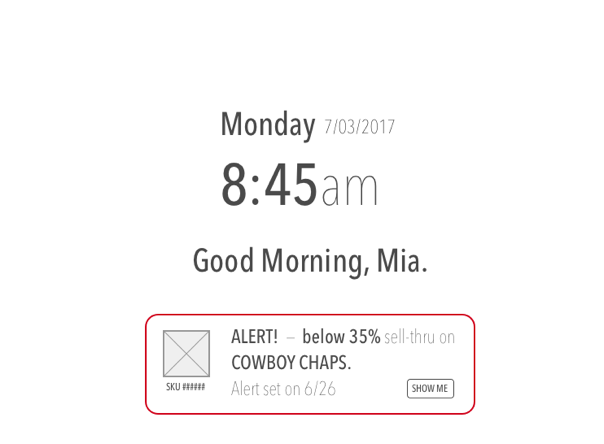
Set Alerts

Save Views





I designed these covers for our two reports, the first focused on early research and insights and the second focused on detailing our designs and user testing results.
I drafted many versions of “wireframe” layouts in order to balance dense content and readability. It was important that our report effectively communicate our designs to our clients AND simultaneously serve as marketing material to potential retail customers of LH Ventures.
It was important that we effectively communicate our designs to buyers themselves, since our reports were used as marketing materials for LH Ventures to hand to representatives of national retailers.
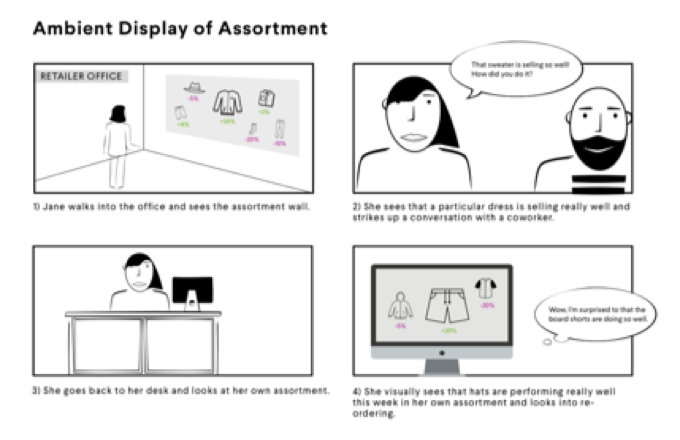
I designed these callouts that highlighted each feature in our UI in the context of a persona going through the various stages of her buying process using our tool.
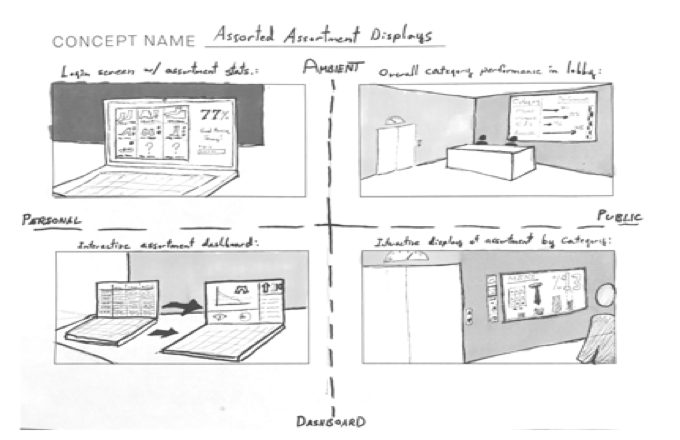
I created this infographic to go inside the printed report detailing our designs. This is illustration is meant to show how our product can be used in all three slices of a buyer’s activities: planning, managing, and hindsighting. What’s more, this graphic shows that our tool respects the cyclical nature of the buying timeline.
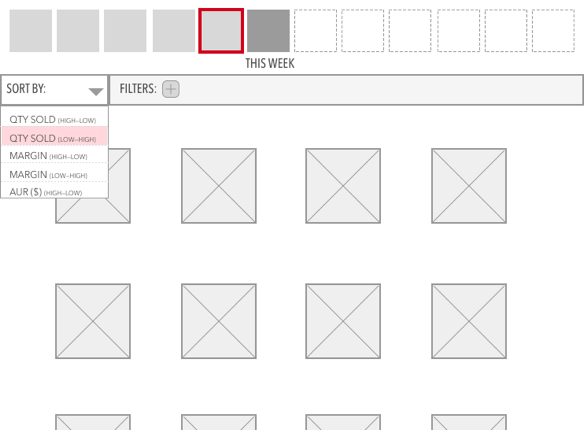
Sort & Filter: Buyers can use the accordion menu on the left side of the screen to drag filters into the “show me” box. The drop-downs below the box allow the buyer to arrange the results in any order they want. The boxes across the top of the UI represent the “Time Travel” feature that was tested in earlier iterations.
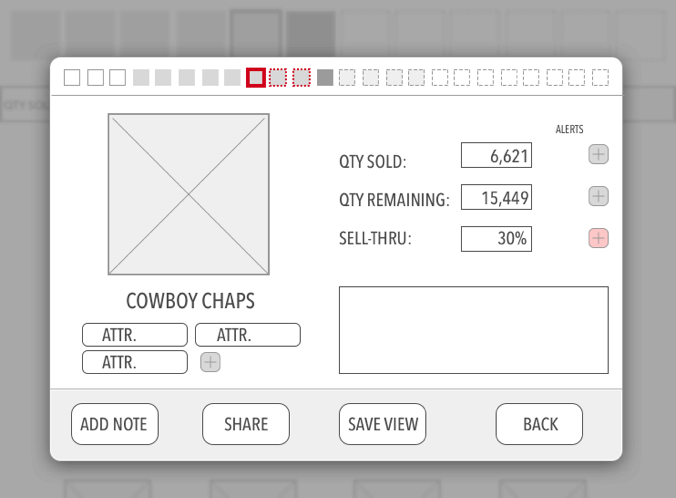
Setting Alerts: creating alerts on specific items is as easy as selecting the card with the product in question, then setting an simple operator (“equal to”, “greater than”, or “less than”), a trigger value, and which parameter to check.
Saving Views: Each time the buyer applies a useful set of filters and sorts on a particular assortment, they can save that view and then browse for it later, when they are performing their hindsighting analysis and planning future assortments. A key feature that we added after receiving feedback from buyers was the ability to add notes (to themselves others with access) briefly explaining the significance of each saved view.
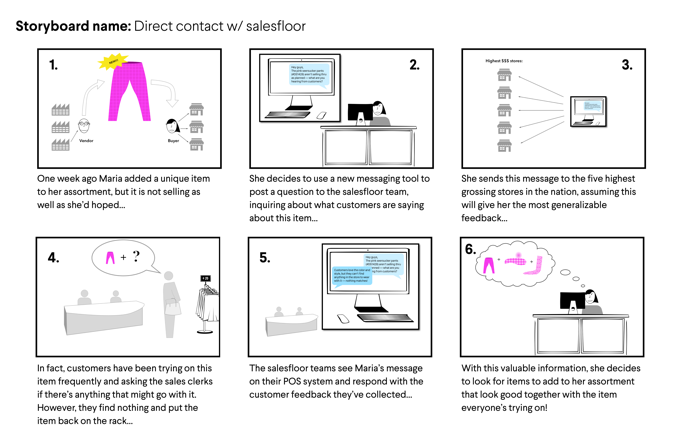
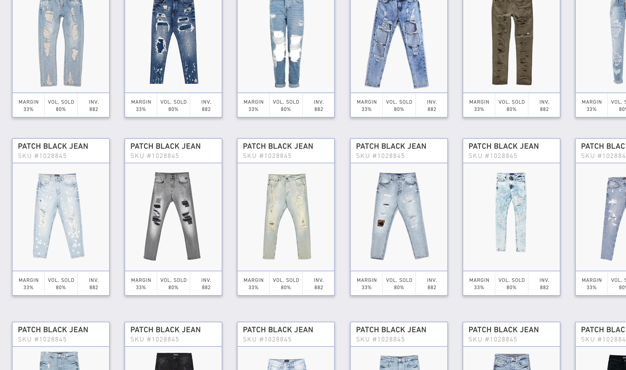
Conversations: In conjunction with LH’s current software features, the messages with a particular vendor always take place in the context of the product in question, and always with images of that item. This saves buyers time by eliminating context switching and reducing the possibility of errors and miscommunications.